 It’s rare that I chat to other software developers without someone asking me when I am going to do a web version of my seating planner software. Because the market for desktop is dead, right? SAAS apps is where all the action is!
It’s rare that I chat to other software developers without someone asking me when I am going to do a web version of my seating planner software. Because the market for desktop is dead, right? SAAS apps is where all the action is!
I think the web is a great platform for some products, not so much for others. Let’s look at the advantages of web apps over desktop apps.
Web advantage 1: No installation
You can access a web app from any device that has a browser. No need to install. There is no doubt this is a major convenience. However most desktop utilities can be downloaded and installed in 1-2 minutes with a decent broadband connection. Also you don’t have to keep logging in to most desktop apps, once they are installed.
Web advantage 2: No upgrades
End-users are always using the latest version. This is definitely an advantage for technical support. But it does take away some choice from the user. Perhaps they weren’t ready to upgrade or preferred the old version?
Web advantage 3: Better user insights
You can analyse how users are using your software. This allows you to improve usability and send out tailored lifecycle emails. It is possible to gather similar information for desktop software, but it involves a lot of extra work.
Web advantage 4: Distributed architecture
If you are writing web apps, you get a distributed architecture for free. No need to do socket programming.
Web advantage 5: Less piracy
Cracks and keygens are a fact of life for desktop software vendors. It is easier to protect against piracy with a web app.
Web advantage 6: Cross platform
In theory web apps are cross-platform. Write them once and they can run on any device with a browser. But browser compatibility issues mean it isn’t that easy in practice, especially if you are still forced to support the dreaded IE6. Also there are solutions (such as Qt) that allow you to deploy to multiple desktop devices from a single code base.
Web advantage 7: Subscriptions
Web apps lend themselves to subscription based payment. This is great because you get a more predictable monthly income and potentially get more money from each customer over the lifetime of the product.
So what about the advantages of desktop apps over web apps?
Desktop advantage 1: Responsiveness
Native apps are more responsive than web apps, partly due to lower level access to the machine and partly due to not having to talk to a remote server. However this advantage is eroding as bandwidth and JavaScript performance improves and more work is carried out by the client in web apps (e.g. using Ajax).
Desktop advantage 2: Reduced hosting costs
The costs of hosting a website for a desktop app is minimal. Typically you just need to serve a few pages and a download file to each visitor. They then won’t need to come back until there is an upgrade. But hosting costs can be significant for a web app, particularly if the app requires large amounts of bandwidth or compute power.
Desktop advantage 3: Better access to hardware
Desktop apps can make better use of the hardware available. For example, you can generally do printing a lot better from a desktop app.
Desktop advantage 4: Better development tools
The old joke is that JavaScript is to Java as the Taj Mahal curry restaurant is to the Taj Mahal. As a C++ developer I am used to working with a fully fledged IDE, debugger, profiler, static analyser and runtime coverage analyser. I tried some JavaScript development recently. Ugh. The development tools seemed very primitive and JavaScript is a language so hideous that surely even it’s mother couldn’t love it. No classes, no strong typing, no templates and broken scoping. However frameworks such as jQuery have made JavaScript much more accessible over recent years.
Desktop advantage 5: Psychological
Many people feel that anything web-based should be free. Psychologically customers seem more ready to pay for desktop software. Perhaps they feel a greater sense of ownership. This perception is gradually changing for B2B, but I think it is still prevalent for B2C.
Desktop advantage 6: Privacy
Many customers don’t feel confident storing important and confidential information on third-party servers.
Desktop advantage 7: Availability
You can’t use a web app unless the server is up and you have an Internet connection. A desktop app installed on your local machine is always available. You can continue to use it, even if the vendor goes out of business.
Desktop advantage 8: Up-front payment
Desktop apps lend themselves to a single, up-front payment. This is great because you get all the money straight away, improving your cash flow.
So I have come up with similar number of advantages for web apps and for desktop apps. Which is better? It depends, of course. For my particular application, I think a desktop app still has significant advantages:
- My software can render and zoom in and out of large floor plans better than my web based competitors.
- I use a genetic algorithm to assign guests to seats. It makes more sense to use under-utilised desktop CPUs for this, rather than me having to pay for a beefy compute server. The thought of writing a genetic algorithm in JavaScript is too awful to contemplate (although Atwood’s law dictates that someone will, if they haven’t already).
- I can do printing better than my web-based competitors.
- Most of my web-based competitors seem very feature-poor. I am sure that is at least partly due to poor tooling for web development compared to desktop development.
- Most of my web-based competitors give their product away for free in the hope of making some money back on ads. I charge for mine.
- Seating plans can contain sensitive information, particularly for events with celebrities, royalty and heads of state. Some of my customers don’t want this information transmitted to and stored on third-party servers.
- If my server goes down then I lose sales. But my customers can continue to use my software. Imagine if they were dependent on my server and it went down (or I went out of business) the day before their big event. It brings me out in a cold sweat to think about it.
But other products are a better fit for the web. If I was writing a collaborative CRUD app, I would almost certainly do it as a web app. I have recently been working on a couple of new products. One is a web app and the other is a desktop app. Horses for courses.
A lot of the money I have spent on software over the last few years has been for desktop software. When I had to choose bookkeeping software, I chose a desktop package because I didn’t want to:
- pay every month
- store sensitive financial information on a third-party server
- risk losing all my data if the vendor went out of business
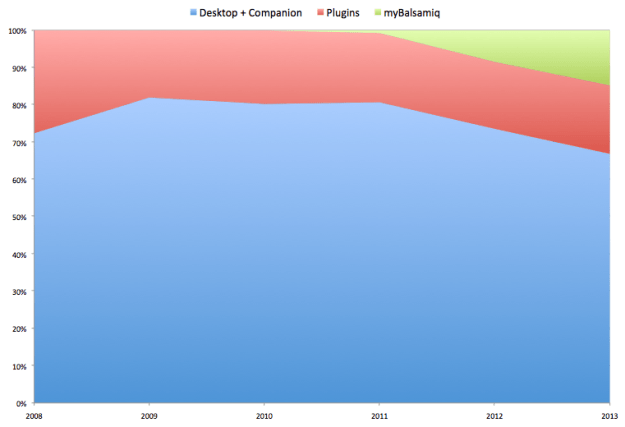
If I look through the list of useful tools and services on this site I see that 51 of them are web-based and 35 are desktop based. Peldi of Balsamiq reported in 2009 that 77% of their revenue comes from the desktop versions of their software. I asked him if that had changed much and he was kind enough to send me the following graph (myBalsamiq is the web version). You can see that it is still nearly 70% 4 years later.
The line between desktop and web apps is also becoming more blurred. Many desktop apps now use web protocols and embed web browsers. For example, the Qt toolkit allows you to easily create applications that are hybrids of desktop and web. It is also possible to sell a web app that companies host on their own servers. This adds some of the advantages and disadvantages of a desktop app compared to a web app installed on the vendor’s server (SAAS). Perhaps desktop and web apps will converge to the point where there the whole desktop vs web debate becomes meaningless.
So I think reports of the death of desktop software have been greatly exaggerated. There is no doubt that long-term trends ( e.g. increasing bandwidth and attitude to paying for web apps, for B2B at least) have been changing the balance in favour of web apps for some types of product. Particular those where collaboration is more important than graphics or computer power. But I think there will continue to be plenty of markets where a desktop app is a better choice than a web app for the foreseeable future. In the final analysis, customers care a lot more about how well your software solves their problem, than how it happens to be deployed (if they even understand the difference).


 I got bored of looking at the standard Windows and Mac desktop wallpaper, so I decided to re-purpose some of the photographs I have taken on my travels. I have created standard and widescreen versions. They should be high enough resolution even for most developers’ monitors. Happy Christmas.
I got bored of looking at the standard Windows and Mac desktop wallpaper, so I decided to re-purpose some of the photographs I have taken on my travels. I have created standard and widescreen versions. They should be high enough resolution even for most developers’ monitors. Happy Christmas.
























 I have have heard plenty of people saying that desktop software is dead and that all future development will be done for the web. From my perspective, as both a buyer and seller of software, I think they are wrong. In fact, of the thousands of pounds I have spent on software in the last three years, I would guess that well over 90% of it was spent on software that runs outside the browser. The capabilities of web based applications have improved a lot in recent years, but they still have a long way to go to match a custom built native application once you move beyond
I have have heard plenty of people saying that desktop software is dead and that all future development will be done for the web. From my perspective, as both a buyer and seller of software, I think they are wrong. In fact, of the thousands of pounds I have spent on software in the last three years, I would guess that well over 90% of it was spent on software that runs outside the browser. The capabilities of web based applications have improved a lot in recent years, but they still have a long way to go to match a custom built native application once you move beyond