Visual programming tools (also called ‘no-code’ or ‘low-code’) have been getting a lot of press recently. This, in turn, has generated a lot of discussion about whether visual or text based programming (coding) is ‘best’. As someone who uses text programming (C++) to create a visual programming data wrangling tool (Easy Data Transform) I have some skin in this game and have thought about it quite a bit.
At some level, everything is visual. Text is still visual (glyphs). By visual programming here I specifically mean software that allows you to program using nodes (boxes) and vertexes (arrows), laid out on a virtual canvas using drag and drop.
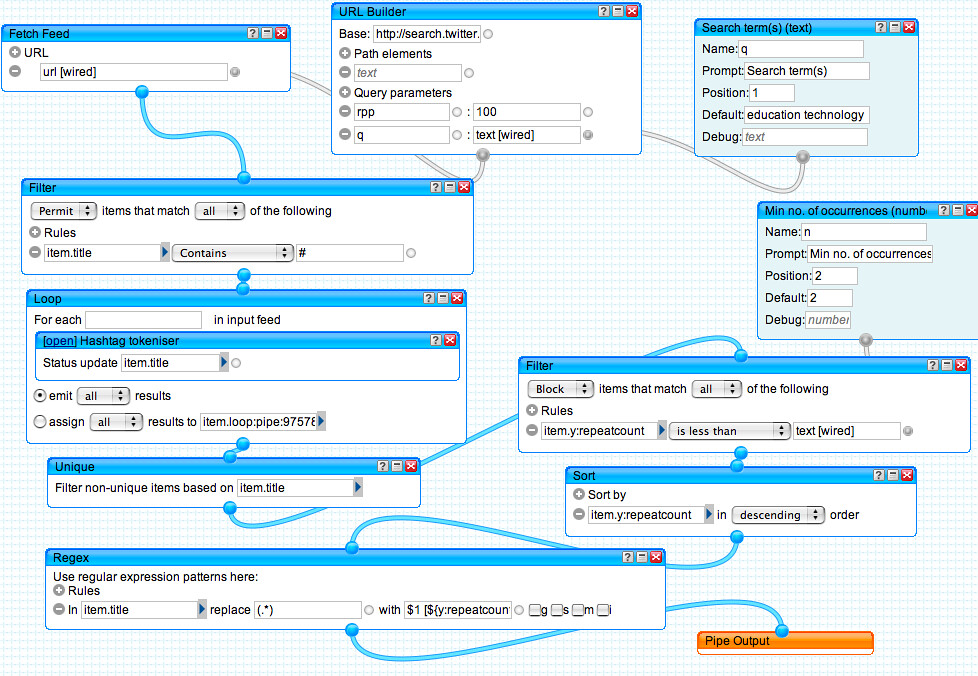
A famous example of this sort of drag and drop visual programming is Yahoo Pipes:

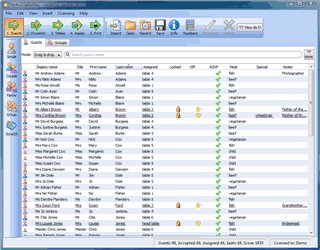
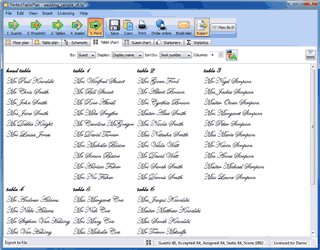
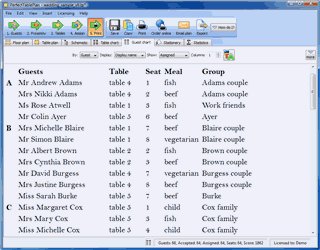
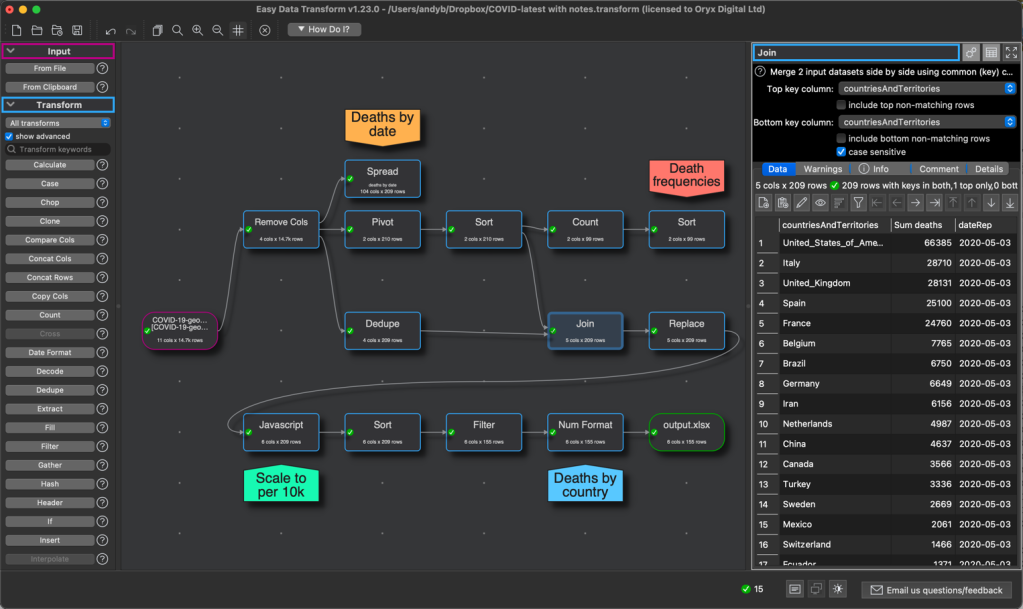
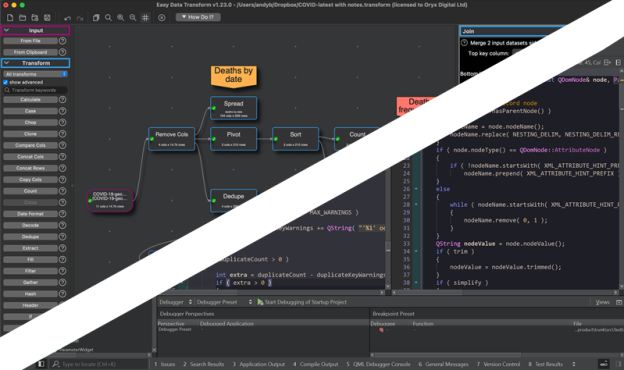
But there are many others, including my own Easy Data Transform:

Note that I’m not talking about Excel, Scratch or drag and drop GUI designers. Although some of the discussion might apply to them.
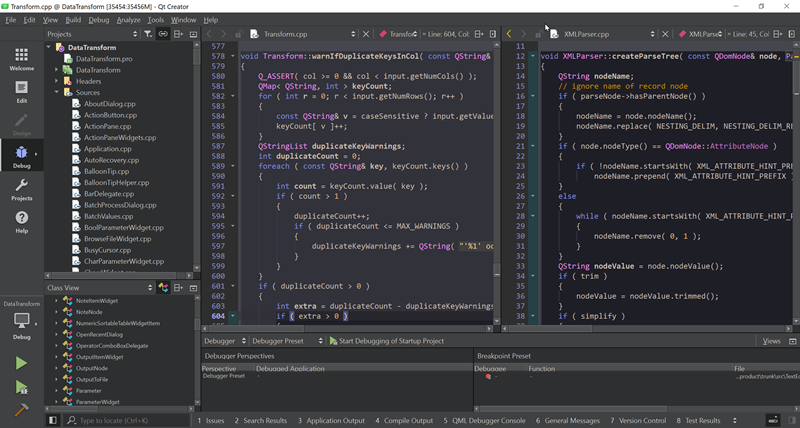
By text programming, I mean mainstream programming languages such as Python, Javascript or C++, and associated tools. Here is the QtCreator Interactive Development Environment (IDE) that I use to write C++ in, to create Easy Data Transform:

The advantages of visual programming are:
- Intuitive. Humans are very visual creatures. A lot of our brain is given over to visual processing and our visual processing bandwidth is high. Look at pretty much any whiteboard, at any company, and there is a good chance you will see boxes and arrows. Even in non-techie companies.
- Quicker to get started. Drag and drop tools can allow you to start solving problems in minutes.
- Higher level abstractions. Which means you can work faster (assuming they are the right abstractions).
- Less hidden state. The connections between nodes are shown on screen, rather than you having to build an internal model in your own memory.
- Less configuration. The system components work together without modification.
- No syntax to remember. Which means it is less arcane for people who aren’t experienced programmers.
- Less run-time errors, because the system generally won’t let you do anything invalid. You don’t have to worry about getting function names or parameter ordering and types right.
- Immediate feedback on every action. No need to compile and run.
The advantages of text programming are:
- Denser representation of information.
- Greater flexibility. Easier to do things like looping and recursion.
- Better tooling. There is a vast ecosystem of tools for manipulating text, such as editors and version control systems.
- Less lock-in. You can generally move your C++ or Python code from one IDE to another without much problem.
- More opportunities for optimization. Because you have lower-level access there is more scope to optimize speed and/or memory as required.
The advantages and disadvantages of each are two sides of the same coin. A higher level of abstraction makes things simpler, but also reduces the expressiveness and flexibility. The explicit showing of connections can make things clearer, but can also increase on-screen clutter.
The typical complaints you hear online about visual programming systems are:
It makes 95% of things easy and 5% of things impossible
Visual programming systems are not as flexible. However many visual programming systems will let you drop down into text programming, when required, to implement that additional 5%.

Jokes aside, I think this hybrid approach does a lot to combine the strengths of both approaches.
It doesn’t scale to complex systems
Managing complex systems has been much improved over the years in text programming, using techniques such as hierarchy and encapsulation. But there is no reason these same techniques can’t also be applied to visual programming.
It isn’t high enough performance
The creators of a visual programming system are making a lot of design decisions for you. If you need to tune a system for high performance on a particular problem, then you probably need the low level control that text based programming allows. But with most problems you probably don’t care if it takes a few extra seconds to run, if you can do the programming in a fraction of the time. Also, a lot of visual programming systems are pretty fast. Easy Data Transform can join 2 one million row datasets on a laptop in ~5 seconds, which is faster than base R.
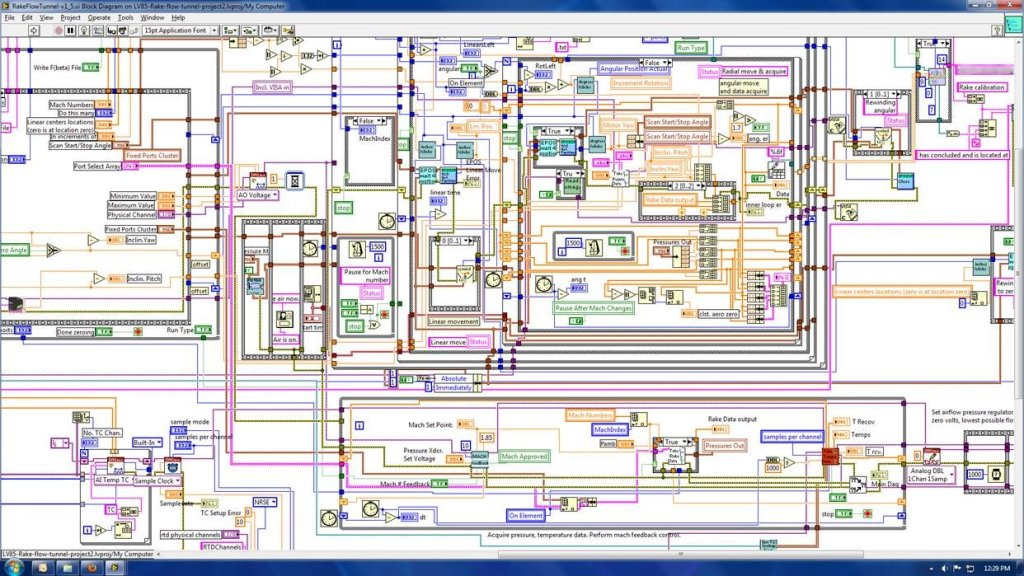
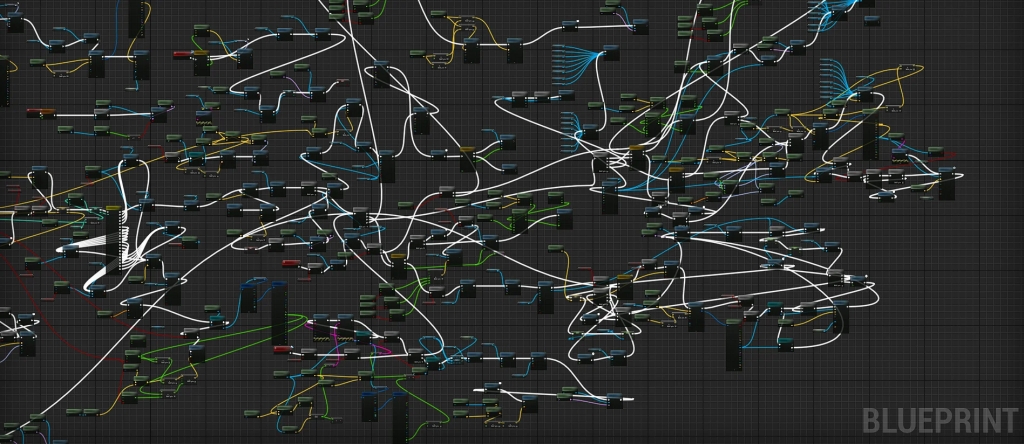
It ends up as spaghetti


I’m sure we’ve all seen examples of spaghetti diagrams. But you can also create horrible spaghetti code with text programming. Also, being able to immediately see that a visual program has been sloppily constructed might serve as a useful cue.
If you are careful to layout your nodes, you can keep things manageable (ravioli, rather than spaghetti). But it starts to become tricky when you have 50+ nodes with a moderate to high degree of connectivity, especially if there is no support for hierarchy (nodes within nodes).
Automatic layout of graphs for easier comprehension (e.g. to minimize line crossings) is hard (NP-complete, in the same class of problems as the ‘travelling salesman’).
No support for versioning
It is possible to version visual programming tools if they store the information in a text based file (e.g XML). Trying to diff raw XML isn’t ideal, but some visual based programming tools do have built-in diff and merge tools.
It isn’t searchable
There is no reason why visual programming tools should not be searchable.
Too much mousing
Professional programmers love their keyboard shortcuts. But there is no reason why visual programming tools can’t also make good use of keyboard shortcuts.
Vendor lock-in
Many visual programming tools are proprietary, which means the cost can be high for switching from one to another. So, if you are going to invest time and/or money heavily in a visual programming tool, take time to make a good choice and consider how you could move away from it if you need to. If you are doing quick and dirty one-offs to solve a particular problem that you don’t need to solve again, then this doesn’t really matter.
‘No code’ just means ‘someone else’s code’
If you are using Python+Pandas or R instead of Easy Data Transform, then you are also balancing on top of an enormous pile of someone else’s code.
We are experts, we don’t need no stinkin drag and drop
If you are an experienced text programmer, then you aren’t really the target market for these tools. Easy Data Transform is aimed at the analyst or business guy trying to wrangle a motley collection of Excel and CSV files, not the professional data scientist who dreams in R or Pandas. However even a professional code jockey might find visual tools faster for some jobs.
Both visual and text programming have their places. Visual programming is excellent for exploratory work and prototyping. Text based programming is almost always a better choice for experts creating production systems where performance is important. When I want to analyse some sales data, I use Easy Data Transform. But when I work on Easy Data Transform itself, I use C++.
Text programming is more mature than visual programming. FORTRAN appeared in the 1950s. Applications with graphical user interfaces only started becoming mainstream in the 1980s. Some of the shortcomings with visual programming reflect it’s relative lack of maturity and I think we can expect to see continued improvements in the tooling associated with visual programming.
Visual programming works best in specific domains, such as:
- 3d graphics and animations
- image processing
- audio processing
- game design
- data wrangling
These domains tend to have:
- A single, well defined data type. Such as a table of data (dataframe) for data wrangling.
- Well defined abstractions. Such as join, to merge 2 tables of data using a common key column.
- A relatively straightforward control flow. Typically a step-by-step pipeline, without loops, recursion or complex control flow.
My teenage son has been able to do some (I think) pretty impressive 3D modelling and animations just with Blender’s visual tools.
Visual programming has been much less successful when applied to generic programming, where you need lots of different data types, a wide range of abstractions and potentially complex control flow.
I’ve been a professional software developer since 1987. People (mostly in marketing) have talked about replacing code and programmers with point and click tools for much of that time. That is clearly not going to happen. Text programming is the best approach for some kinds of problems and will remain so for the foreseeable future. But domain-specific visual programming can be very powerful and has a much lower barrier to entry. Visual programming empowers people to do things that might be out of their reach with text programming and might never get done if they have to wait for the IT department to do it.
So, unsurprisingly, the answer to ‘which is better?’ is very much ‘it depends’. Both have their place and neither is going away.
Further reading:
Hacker News folk wisdom on visual programming
The life and times of Yahoo Pipes
The ‘No Code’ Delusion and HN discussion
‘Visual programming doesnt suck’ HN discussion (original article seems to have disappeared)
Visual Programming Languages – Snapshots
A Personal History of Visual Programming Environments
Is the future of data science drag and drop?
Rethinking Visual Programming with Go
Responses to this post on Reddit:



 Some of the most useful nuggets of information I come across in blogs and podcasts are mentions of tools and services used by other people to better run their software businesses. So I have put together my own
Some of the most useful nuggets of information I come across in blogs and podcasts are mentions of tools and services used by other people to better run their software businesses. So I have put together my own