If you are writing consumer software you have to understand that you and your average user have a very different level of understanding of computers. When you first start doing support it can be a shock to realize just how vast this gulf is. It doesn’t mean that your users are stupid, just that they haven’t spent the thousands of hours in front of a computer that you have. Below I have summarized a few of the things I have come to understand about non-techies through answering thousands of support requests relating to my own table planning software.
If you are writing consumer software you have to understand that you and your average user have a very different level of understanding of computers. When you first start doing support it can be a shock to realize just how vast this gulf is. It doesn’t mean that your users are stupid, just that they haven’t spent the thousands of hours in front of a computer that you have. Below I have summarized a few of the things I have come to understand about non-techies through answering thousands of support requests relating to my own table planning software.
1. Copy and paste
It is very clear from many support emails I have received that users will often re-type a licence key emailed to them because they don’t know how to (or even that they can) copy and paste text. Yes, really. You can mitigate this to some extent by including instructions on how to copy and paste where relevant and making licence keys easy to type (short and without ambiguous characters, e.g. ‘0’ and ‘o’).
2. The difference between web and native applications
Many users are used to web applications and don’t understand that they need to download and install new versions of desktop software to get access to the features in a new version. You can avoid this by automating the update process, but this can be pretty catastrophic if you get it wrong.
3. Data storage
Many users don’t understand how or where data is stored or even that it is separate from the application. They don’t understand that some data is stored on their local harddisk and some is stored ‘in the cloud’. And they don’t understand the difference between storage in a file, a database or the Windows registry. Consequently, when they install a desktop app on a new machine they are often surprised that it can’t automatically access the documents they created on a previous machine. So it is worth having something in your FAQ about moving from one machine to another.
Given that users don’t understand the basics of data storage it should come as no surprise that they also don’t understand the concept of file formats either. For example when told to ‘save a .xlsx file as a .csv file’ some users will simply change the file extension from .xlsx to .csv and be surprised when the resultant .csv file is gibberish when they open it in Excel. You can try to avoid this by providing clear step-by-step instructions on how to save a .xlsx file as a .csv file.
4. The jargon you use
Using terms that your users don’t understand can be very off-putting. For example, non-techies have no idea what a “dialog” is, let alone a “modal dialog”. Just call it a “window”.
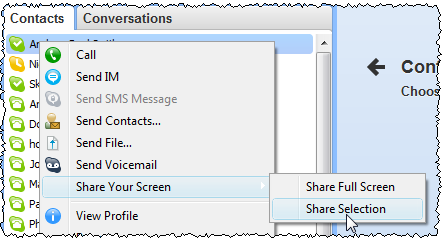
5. Right click
Some users have not discovered (or will not think to try) clicking the right mouse button. You should therefore never put something only in a right click menu or anywhere else that it can’t easily be discovered.
6. Concurrency
Some applications can handle concurrent access (e.g. client-server and web-based apps) others can’t (e.g. most desktop apps). But many users assume that all software can be safely used by multiple concurrent users. If your software can’t it might be worth spelling this out in your marketing so as not to raise false expectations.
7. What changes can be reversed
Techies are happy to play with software to see what it does. They aren’t usually too worried about trying things because they can rely on some combination to undo, version control and backups to reverse most changes and they can usually judge when a change won’t be reversible. Non-technical users aren’t so confident and won’t try things in the same way. In fact some of them seem to think that a wrong move could cause the computer to burst into flames. So try to stick to conventions they will understand (e.g. on Windows those used by MS Office and Outlook) and offer step-by-step guidance for complex tasks.
8. The need for backups
Every few days I get an email from someone who has lost all their data because they had a major hardware problem and no backups on a separate device. Sometimes this is because they don’t even realize the data is stored on their computer. You can mention the need for back-ups in your documentation and/or in the software, but it is unlikely to make much difference. History shows that this is a lesson most people have to learn the hard way (techies included). Mentioning it doesn’t hurt though and it might help to defuse an angry users if you point it out to them after the event.
9. That they should read the documentation
People are using your software because they have things to do. Like it or not, your beloved software is just a means to that end. Although some users will read documentation, most consider it a waste of their precious time. In fact, support emails I receive provide incontrovertible evidence that some users won’t even read a single sentence of text in an error message explaining what the problem is. This means you need to write clear and concise documentation, but you also should develop your software under the assumption that most users won’t read it. That is where usability testing comes in.
10. Problem exists between keyboard and chair
Unskilled users often don’t realize how unskilled they are. Consequently they may blame your software for problems that are of their own making. One just has to be as polite as possible in such cases. Making your customer feel stupid is never great for business. If it is clear that the customer doesn’t have a sufficient level of skill to use your software, you should politely suggest that it “obviously isn’t ideal for their requirements” and offer to refund them. However, if several people have the same problem then you need to change your product to be a better fit for your users (changing your users to be a better fit to your software unfortunately not being an option for most of us).
Have you been caught out by assuming technical knowlege that your users don’t have? If so, please leave a comment below.

















 If you are writing consumer software you have to understand that you and your average user have a very different level of understanding of computers. When you first start doing support it can be a shock to realize just how vast this gulf is. It doesn’t mean that your users are stupid, just that they haven’t spent the thousands of hours in front of a computer that you have. Below I have summarized a few of the things I have come to understand about non-techies through answering thousands of support requests relating to my own
If you are writing consumer software you have to understand that you and your average user have a very different level of understanding of computers. When you first start doing support it can be a shock to realize just how vast this gulf is. It doesn’t mean that your users are stupid, just that they haven’t spent the thousands of hours in front of a computer that you have. Below I have summarized a few of the things I have come to understand about non-techies through answering thousands of support requests relating to my own